
The Gutenberg Block Editor in WordPress (as opposed to the original, Classic Editor) is very flexible and easy to use when it comes to adding content. However, if you ever need to add a superscript or subscript, there are a few less obvious things you need to know.
First and most importantly, how you add a superscript or subscript depends on whether you want to add it to the post/page title or the post/page body. I’ll show you how to do both with this example:

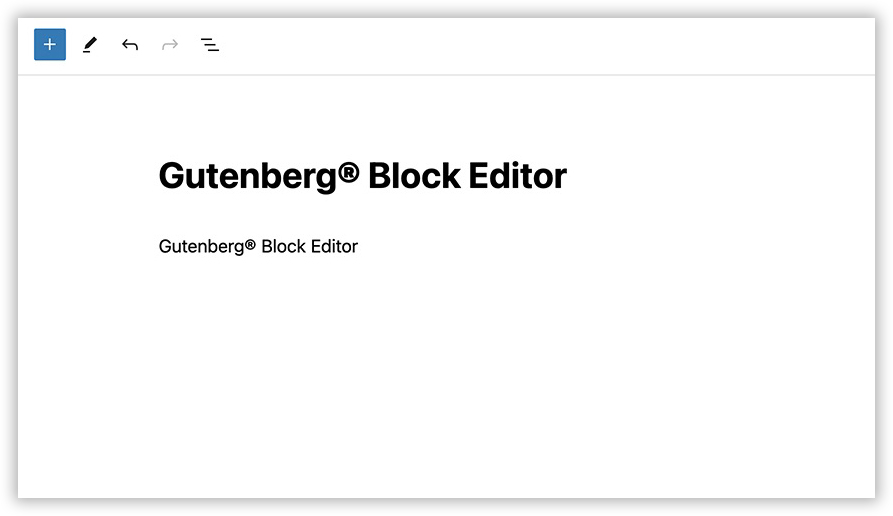
Let’s jump into the editor (or “back end”) of that “public-facing” or “front end” example above:

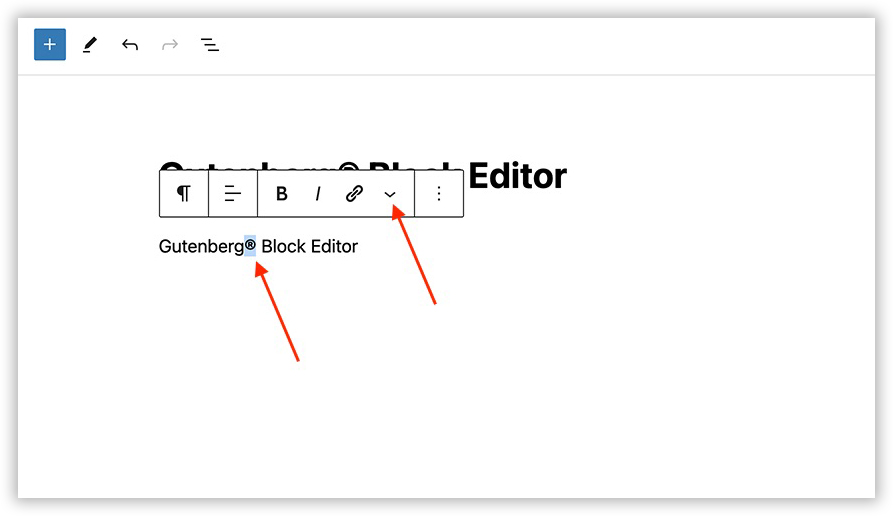
First, let’s handle the registered trademark in the body copy. Select it with your cursor, and when the toolbar appears, click the little downward-pointing chevron:

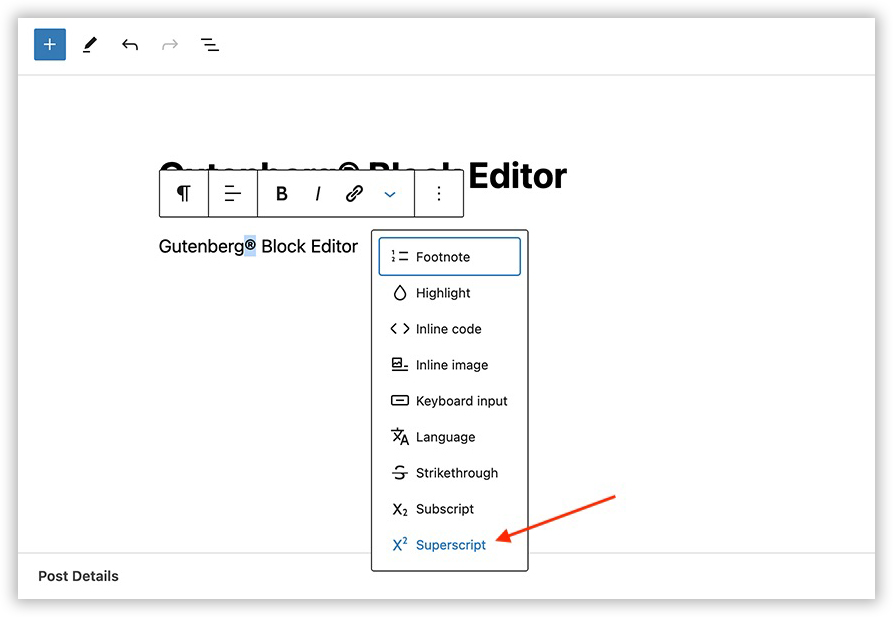
In the menu that pops up, choose Superscript (or Subscript):

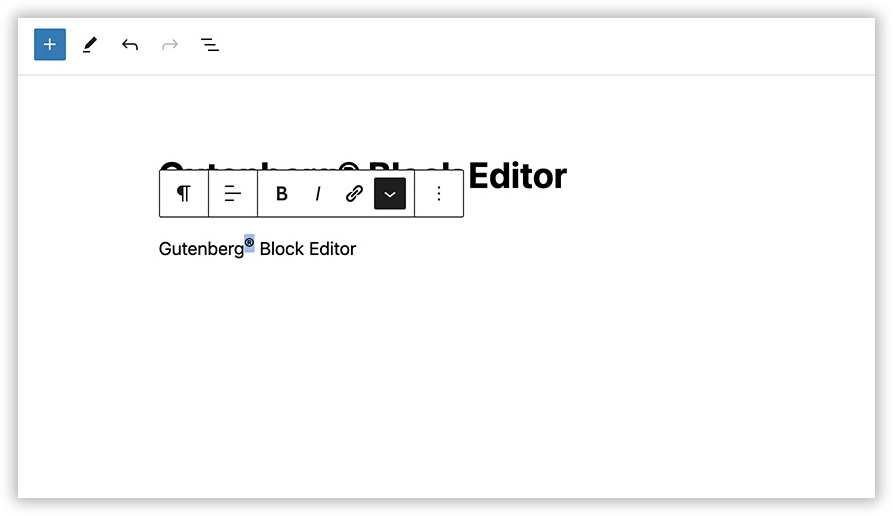
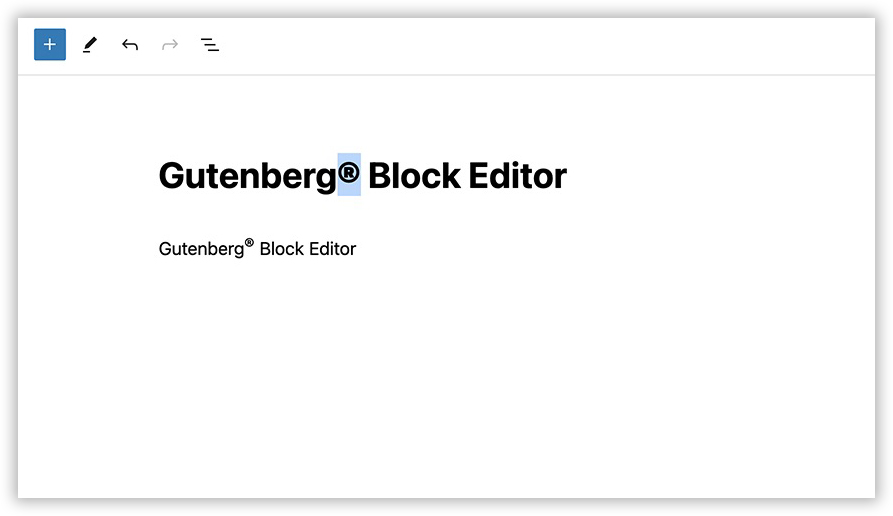
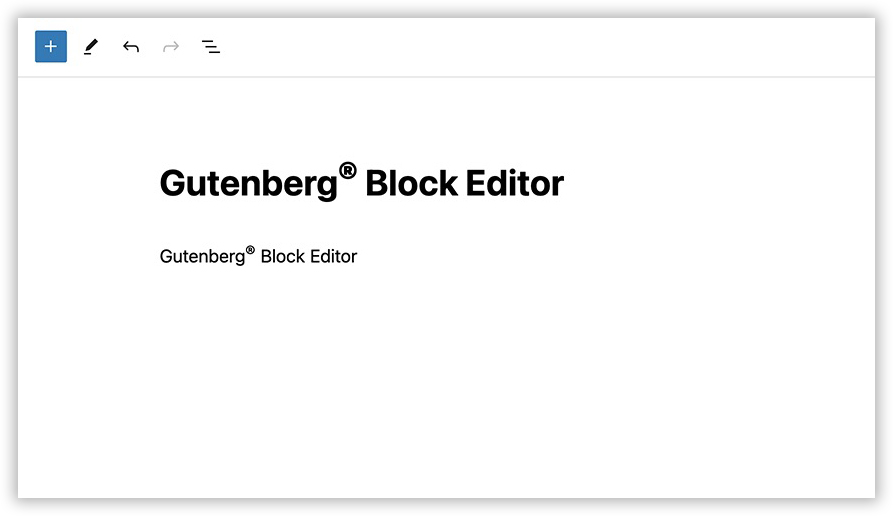
You can see in the editor that it worked…

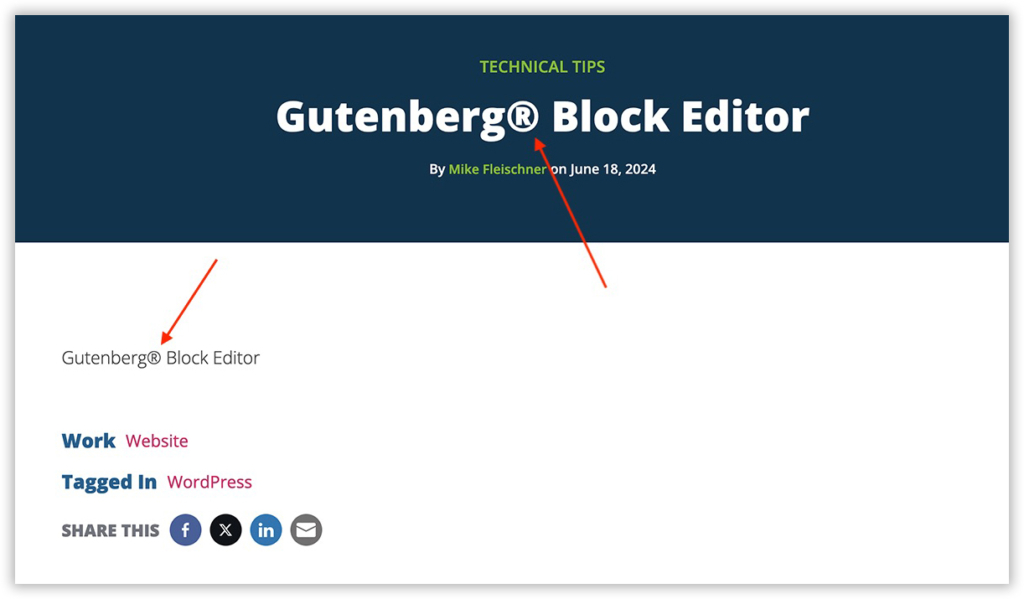
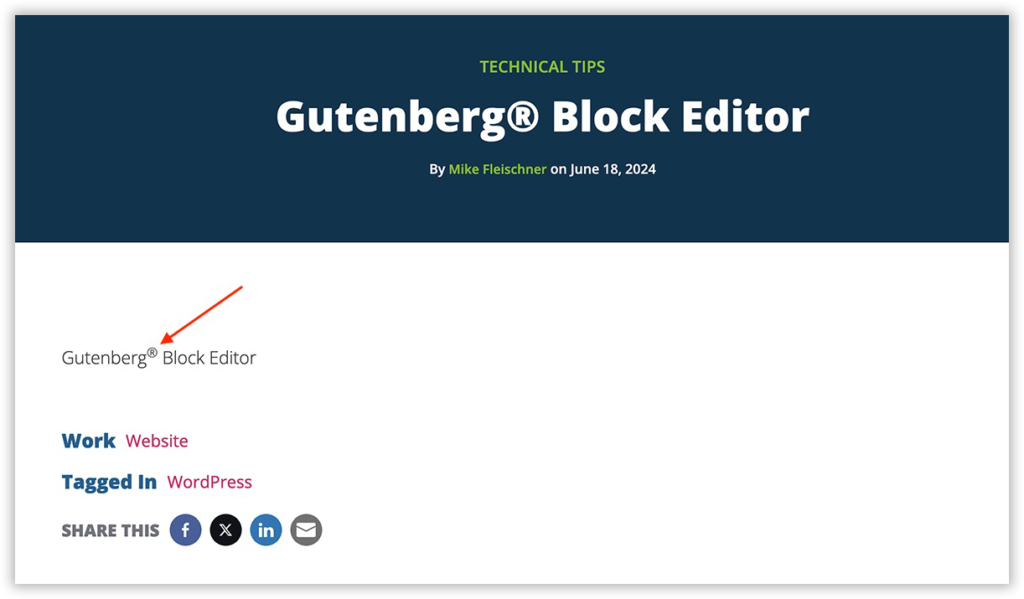
…and can be confirmed in the front end as well:

All good and pretty straightforward. Let’s now try the same thing for the one in the title. Select the registered trademark, and…

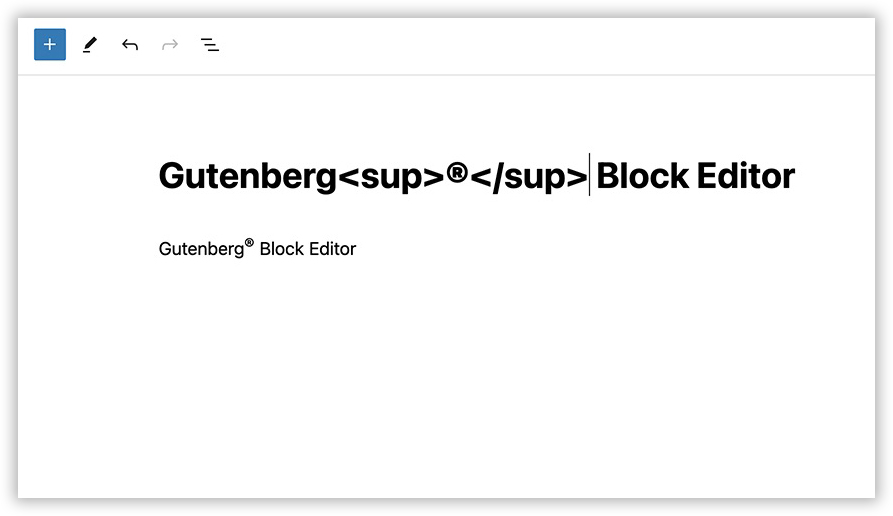
Nothing! No toolbar appears when you try to style title text. Not to fear – there’s an old-school trick you can try that was always available in the Classic Editor. Just add the <sup> and </sup> tags (or <sub> and </sub> if you want a subscript) around the registered trademark in the title:

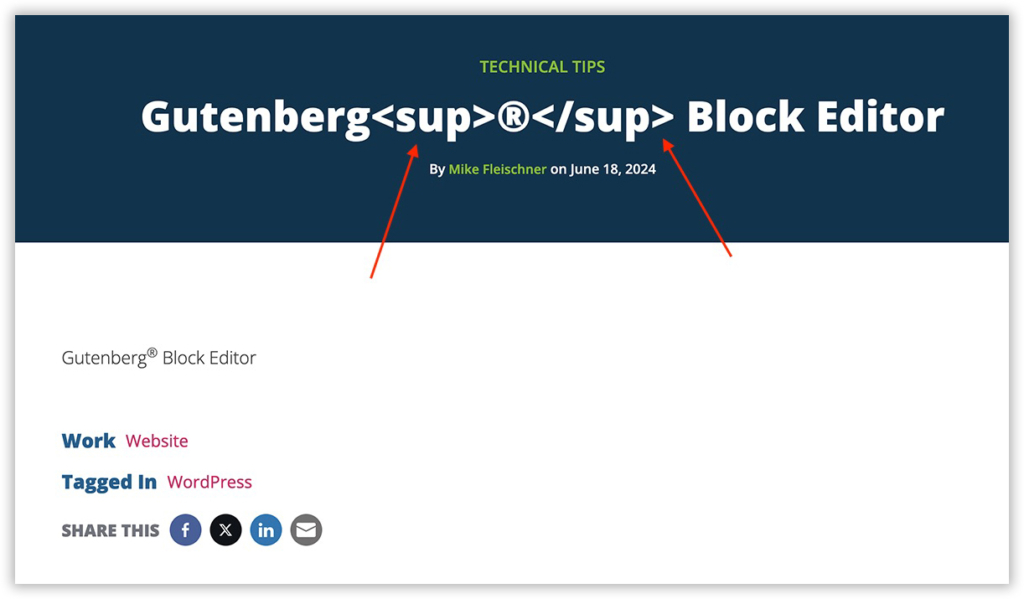
Make sure you check the front end to confirm that it worked…

Wait… what?! That’s right – that trick no longer works! WordPress clamped down on directly adding things like HTML tags to post/page titles for security’s sake.
But don’t worry, there’s still a way to achieve what you’re going for.
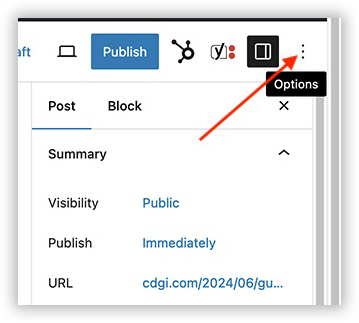
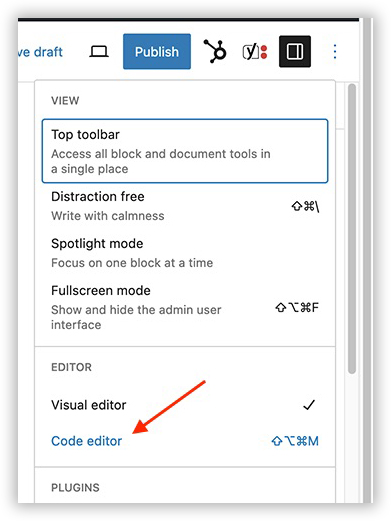
Back in the editor, look for the vertical ellipses Options in the top-right:

In the menu that appears, choose “Code editor”:

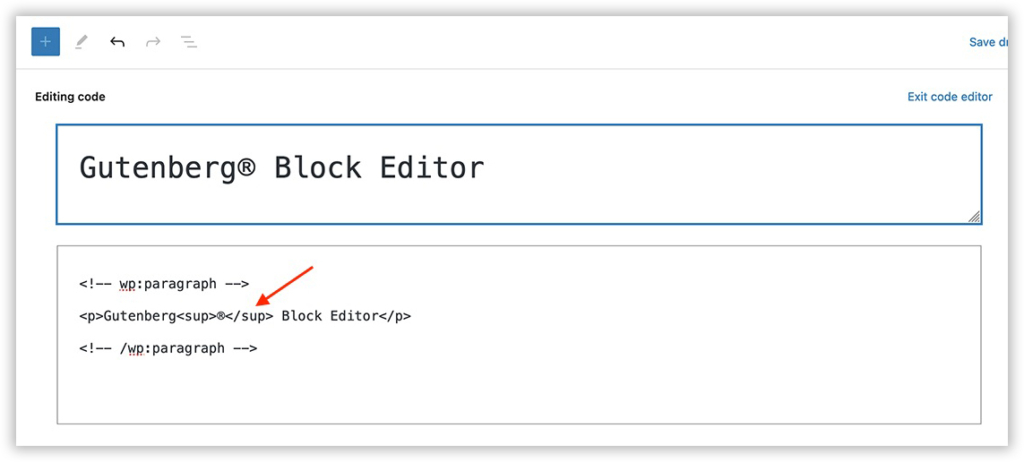
The content of your post/page will switch to code instead of the styled text you’ve been seeing up to this point. By the way, note the tags surrounding the registered trademark in the body copy we already worked on:

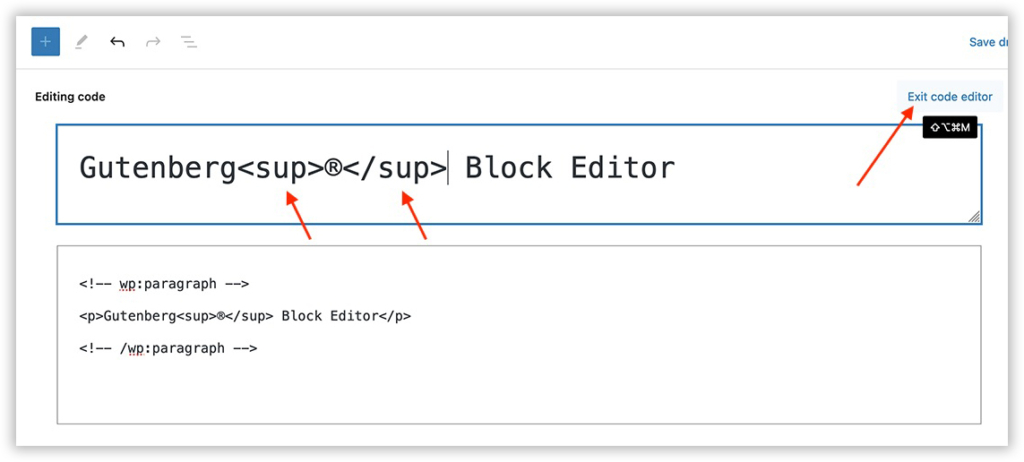
Now, simply add those tags to the title text as we unsuccessfully tried previously, and then either click “Exit code editor”…

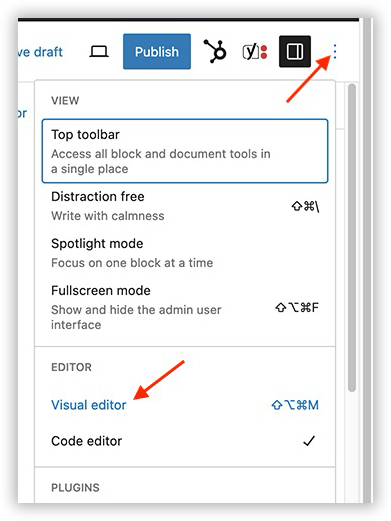
…or return to the vertical ellipses and choose “Visual editor”:

Now you can see the effect both in the back end…

…and, happily, in the front end too: