
What is crosslinking?
The term “crosslinking” is used in several ways when referring to websites. Most commonly, crosslinking refers to the process of linking between two separate websites. But crosslinking also applies when associating two pages on the same website, so that each page shows a link to the other page. Links between pages on the same site can always be added manually. But modern websites are often programmed so that crosslinks can be added programmatically for increased flexibility and ease of site management.
Internal, database-driven crosslinks between related content can be programmed in various ways. For example, algorithms, based on page traffic and other criteria, can be used to programmatically crosslink pages (shopping sites like Amazon use these types of algorithms to encourage you to add similar products into your cart). Shared categories or tags on blogs can be used to create database-driven crosslinks. And simple two-way associations can be added via your site’s CMS, if programmed accordingly, so that with one click, page A will have a crosslink to page B and page B will have a crosslink to page A. We frequently program the ability to crosslink pages between different sections of a site, such as bios, services, practices, industries, case studies, and blog/news posts. Crosslinks can also be added within the same section of a site, to relate projects with similar projects, or blog posts with related blog posts, etc.
Why use crosslinks?
Crosslinking content helps keep site visitors engaged and on your site longer by suggesting related content they might be interested in. E-commerce sites understand the power of crosslinks, and use them heavily to suggest similar products “you might also be interested in.” Professional service firms should leverage crosslinks to help cross sell services and educate site visitors.
Websites that are programmed with database-driven crosslinks show improved user stats such as duration of visits and number of pages visited. Database-driven crosslinks also save a significant amount of time for site administrators, reducing the amount of manual links they need to make and maintain. Modern websites are programmed so that crosslinks can be made with one click in the content management system. If a page is deleted, all the crosslinks to that page are also deleted. Similarly, changing the name of a page automatically updates that page name in all crosslinks. Database-driven crosslinks can be programmed to sort alphabetically, chronologically, or by other criteria such as title or category. As changes are made, the order of the crosslinks will update automatically based on how your site is programmed.
What do crosslinks look like?
Crosslinks can take many different forms. They can be as simple as an alphabetical list of links. Or they can be more robust, and may include an image or be sorted by specific criteria. Crosslinks can appear in a sidebar, across the page, or within a tab or accordion. Below are a few examples that show the variety of styles:
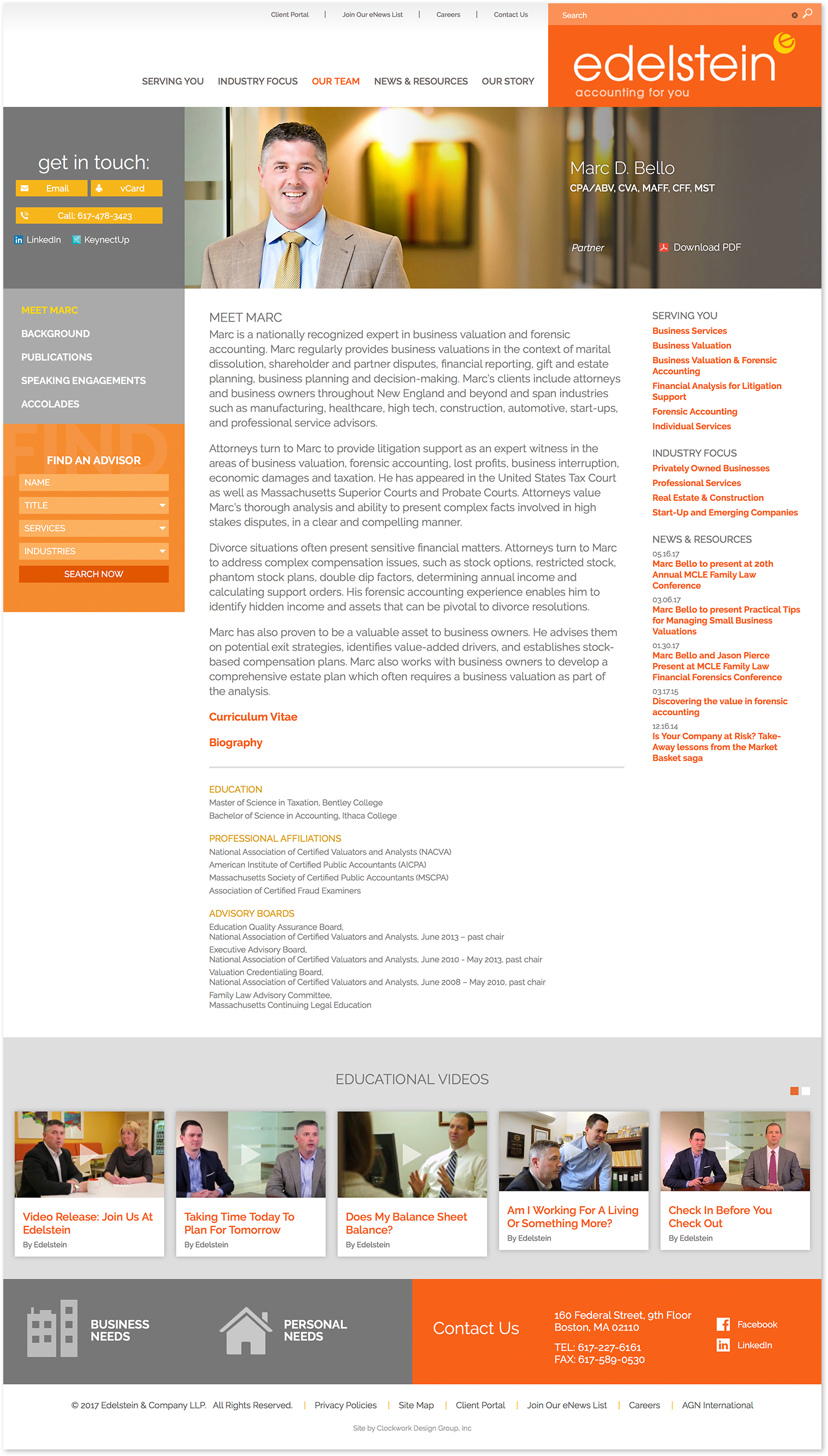
Edelstein & Company
On this accountant’s bio page, we find several types of crosslinks:
(in the right sidebar)
Serving You – simple text crosslinks (in alpha order) to services Marc offers.
Industry Focus – simple text crosslinks (in alpha order) to industries he specializes in.
News & Resources – crosslinks to the 5 most recent blog posts Marc has written or is related to in some way. (Excludes posts in the video category, which are shown separately, below.)
(in the gray band along the bottom)
Educational Videos – crosslinks to video blog posts he is featured in or related to, with video image and title, shown in chronological order.
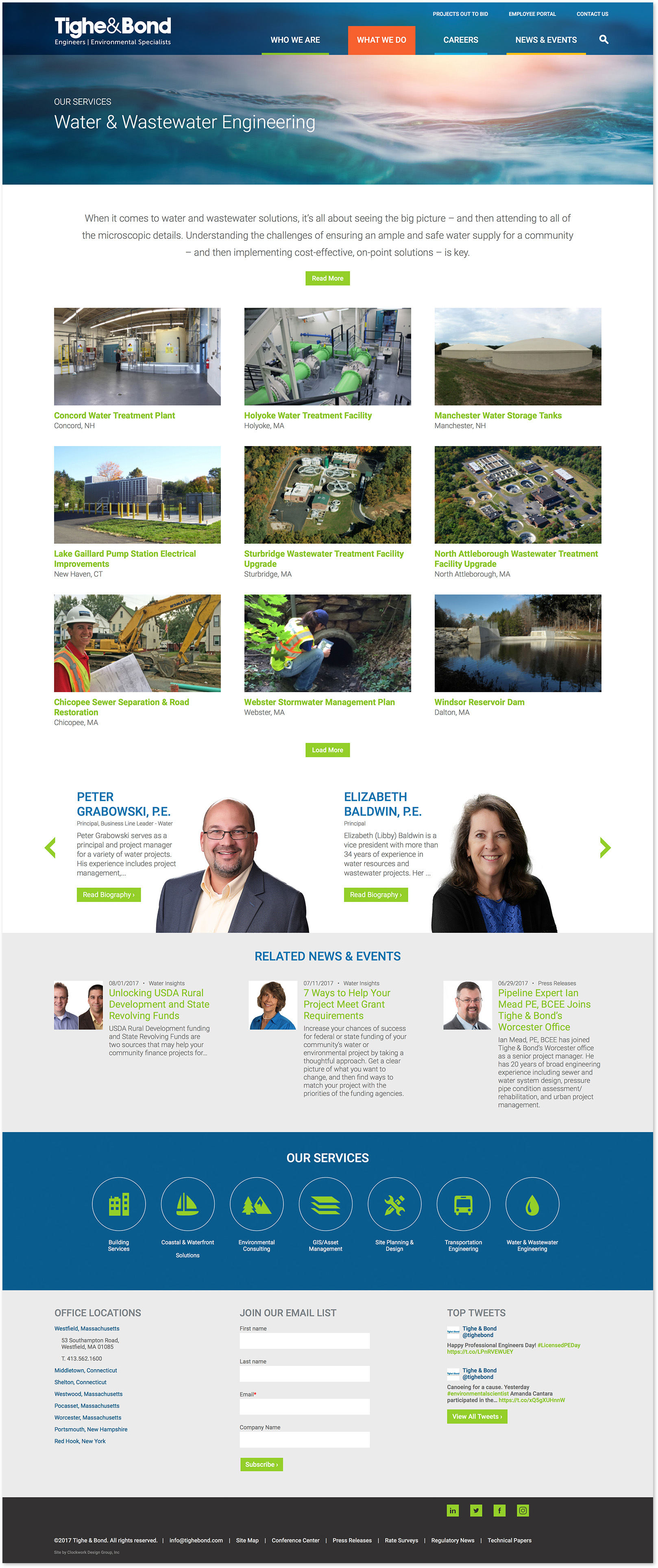
Tighe & Bond
On this Wastewater service page, there are several kinds of crosslinks:
Projects – crosslinks to related projects in a grid format including a project photo, title, and location. The 9 most recent projects appear plus the option to load more.
People – crosslinks to related people appear in a slider across the page including their portrait, name, title, and a brief text blurb pulled from the beginning of their bio page.
News & Events – crosslinks to the 3 most recent blog posts (in the band farther down the page) including a thumbnail image, date, category, title, and first few sentences of the article.
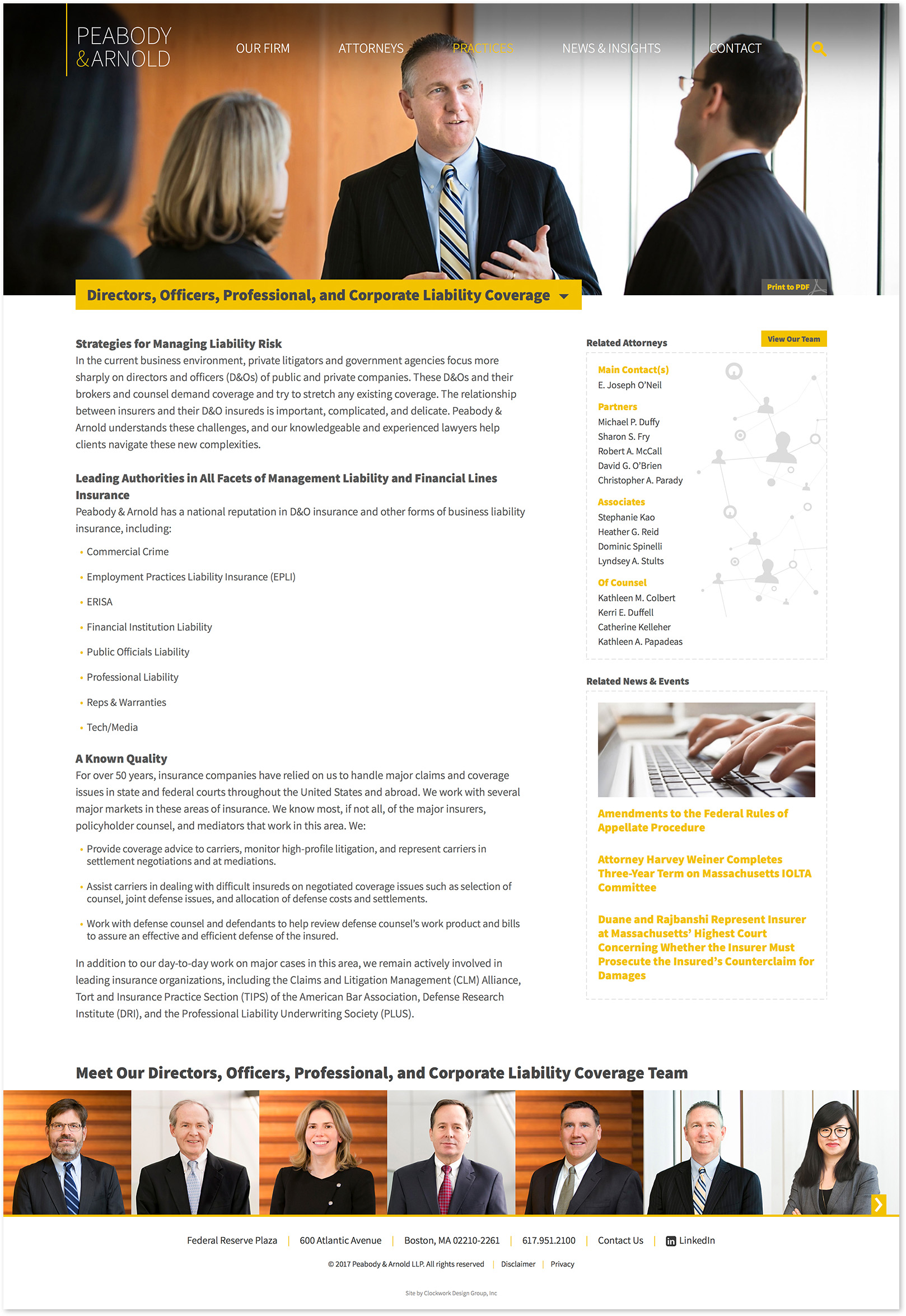
Peabody & Arnold
This practice page includes crosslinks for:
Attorneys – Text-only crosslinks in the right sidebar organized by main contact then alpha by title. These crosslinks are repeated, with portraits, across the bottom of the page (on laptop/desktop screen sizes) to further encourage visitors to click to a related attorney.
News – Crosslinks to the 3 most recent news/blog posts. The most recent post includes that post’s featured photo.
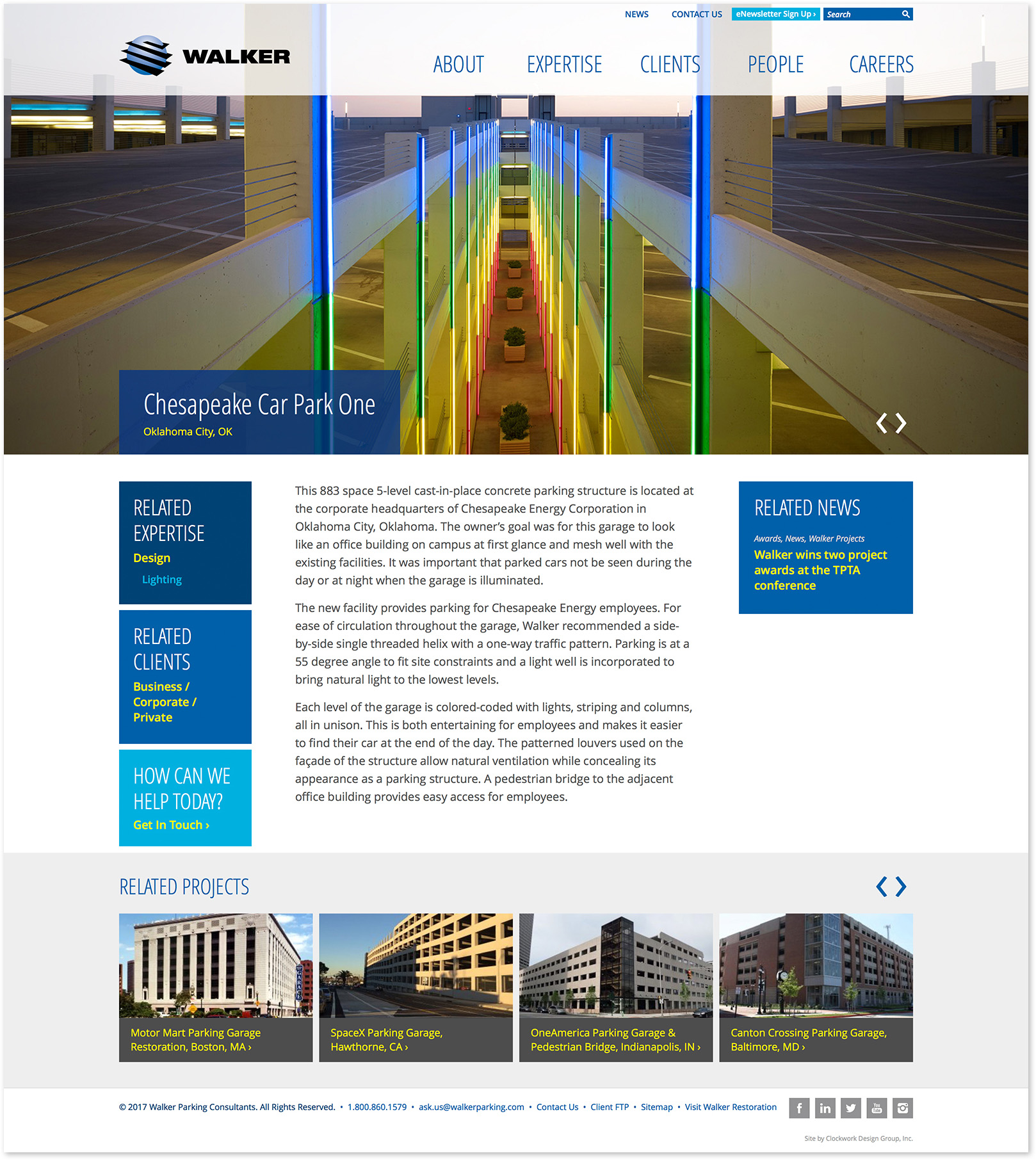
Walker
This project page crosslinks to other projects as well as other relevant content:
(in the left sidebar)
Related Expertise – List of crosslinks to the services provides for this project.
Related Clients – Crosslink to the client/market type this project is categorized as.
(in the right sidebar)
Related News – A crosslink to a news (blog) post about this project including the blog categories.
(in the gray band along the bottom)
Related Projects – Crosslinks to related projects by client/market-type including a featured project image.
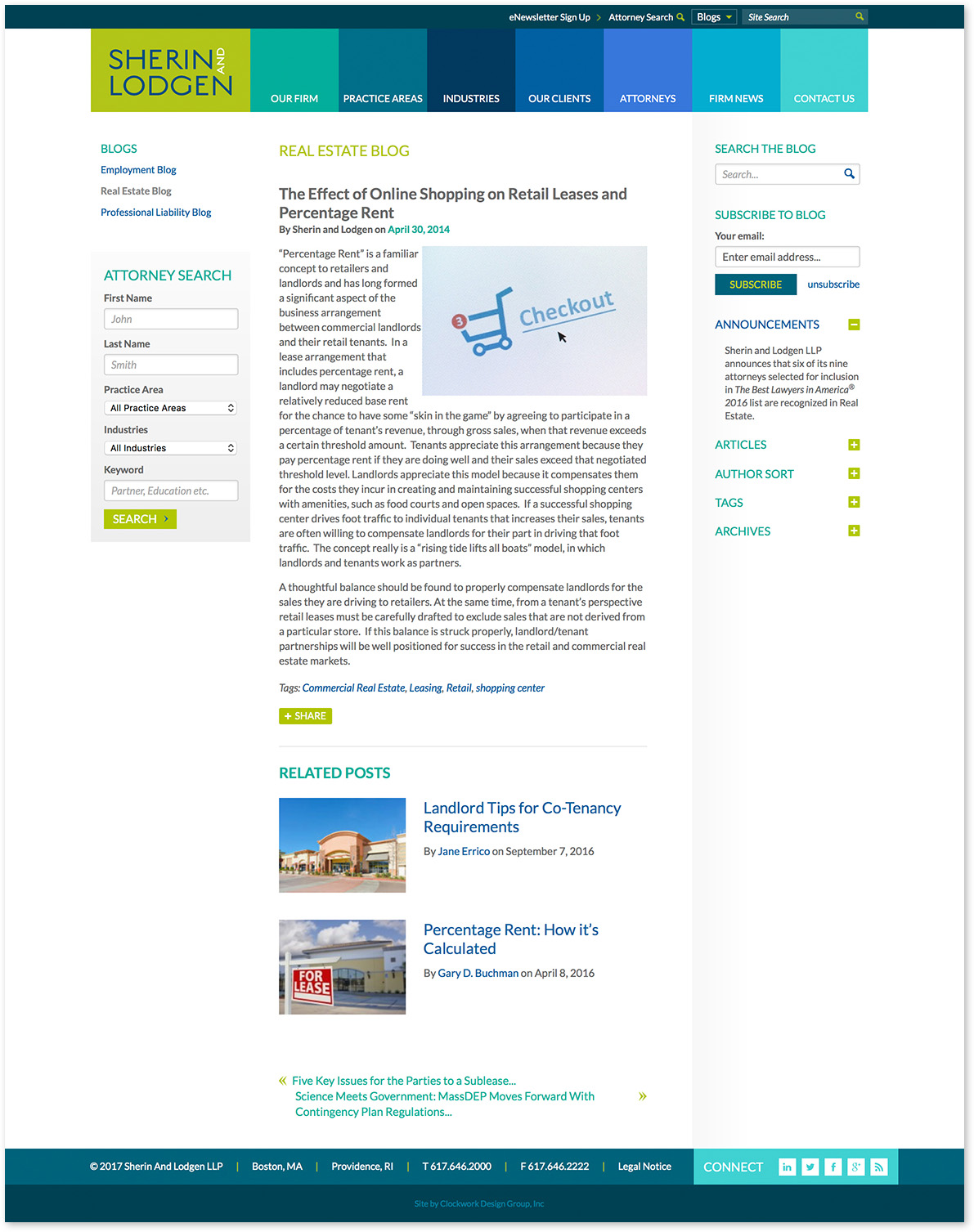
Sherin and Lodgen
Crosslinking on this law firm’s blog drives traffic to other related articles on the blog:
Related Posts – Crosslinks include the blog post image, title, author, and post date, and show related content based on tags.
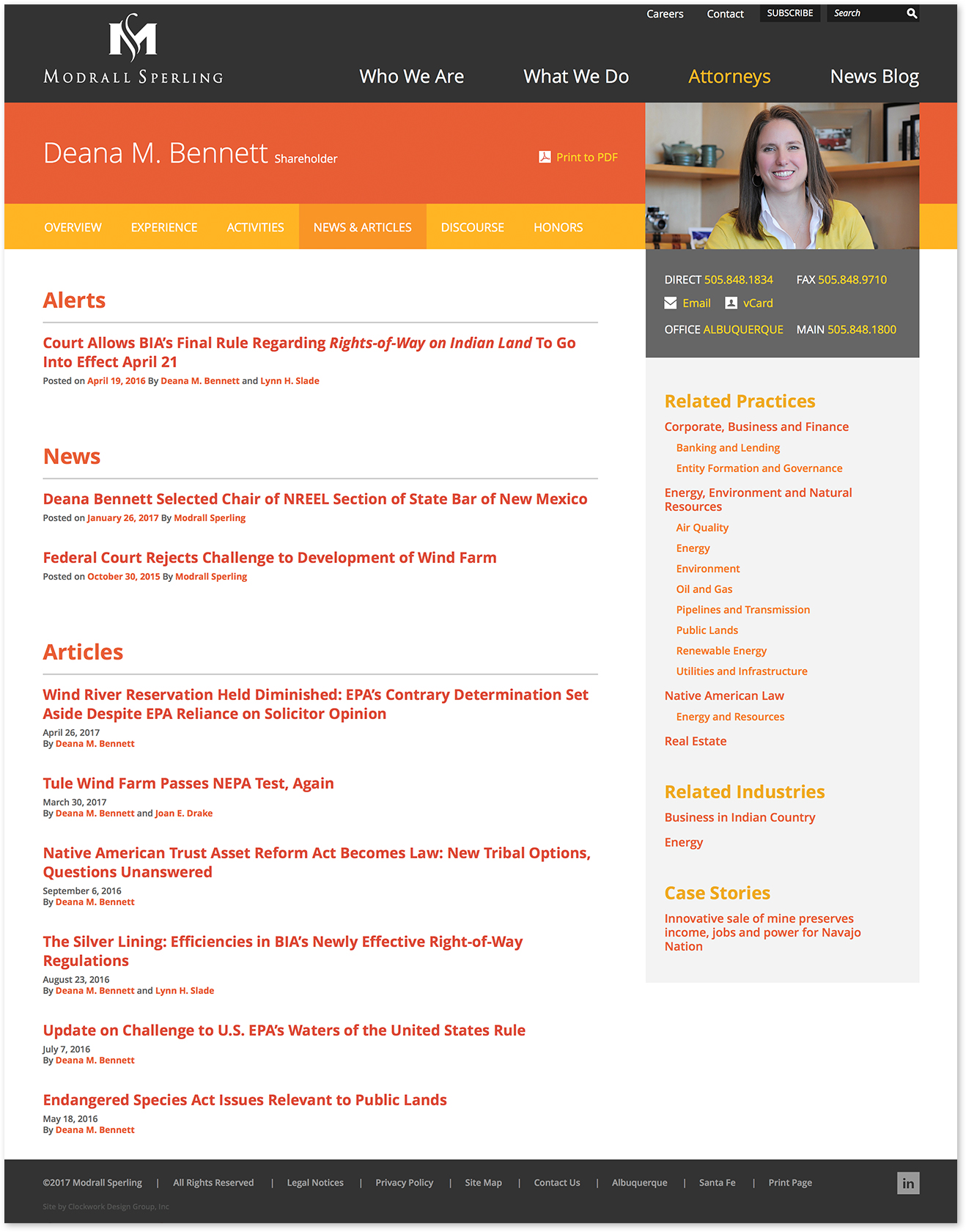
Modrall Sperling
This attorney bio page includes crosslinks in the sidebar as well as within a tab:
(in the right sidebar)
Practices – simple text links (alpha order) to main and sub practices that the attorney practices in.
Industries – simple text links (alpha order) to the industries the attorney focuses on.
Case Stories – simple text links to any case stories related to the attorney.
(within a tab)
News & Articles – links to news blog posts are sorted by category (alerts, news, articles). Only blog posts from the past few years appear unless manually flagged to always appear.
Related Posts:
How to Avoid Website Dead Ends
The Importance of Blog Categories & Tags
The Case for Key Contacts